Framework JS pour l'embarqué
> Lorsque l'on souhaite embarquer des pages web dans un système embarqué, il est particulièrement utile de faire travailler le navigateur client pour laisser le processeur tranquille. Les frameworks Javascript récents sont assez lourds par contre, voyons ce que ça donne.
Principe et choix de départ
Le serveur Web embarqué dans le processeur, type microcontrôleur ici, va servir les pages : du HMTL, des images et des ressources de type fichier au sens général, dont deux qui vont nous intéresser : le CSS et le Javascript.
Une fois que le client (le navigateur) a téléchargé le le Javascript, le processus usuel est de ne faire véhiculer que des données brutes (du JSON par exemple) entre le serveur Web et la page. Les derniers frameworks utilisent à font la réactivité, c'est à dire la possibilité de rafraîchir automatiquement les données à l'affichage dès qu'elles sont modifiées. Et cela, sans code particulier par exemple.
Les frameworks classiques comme ReactJs, VueJs, Angular le font très bien, en plus d'apporter une structure au code : des composants bien séparés, un cycle de vie bien déterminé, un moteur de template ... bref, lorsque l'on a goûté au luxe il est difficile de revenir en arrière vers du Javascript pur écrit à la main.
Dans le cas de développement embarqué, il est courant d'utiliser en plus une liaison bi-directionnelle de type WebSocket entre le client et le serveur : dès qu'une mesure est disponible, le microcontrôleur la transfert vers le client via le tuyau websocket.
Notre cahier des charges est le suivant :
- Un framework JS fonctionnant avec Vite
- Un moteur de template
- Des composants avec cycle de vie
- Typescript natif
- Une compilation des CSS et JS minimisé
Pour ce dernier point, nous n'allons pas nous intéresser à la version compressée des librairies car c'est le serveur Web qui va s'occuper de ça et dans l'embarqué cette fonction n'est pas légion, voire trop gourmande en ressources. Cela ne va pas nous empêcher d'utiliser l'astuce de la compression comme nous le verrons plus loin, sans pénaliser le serveur.
Vite
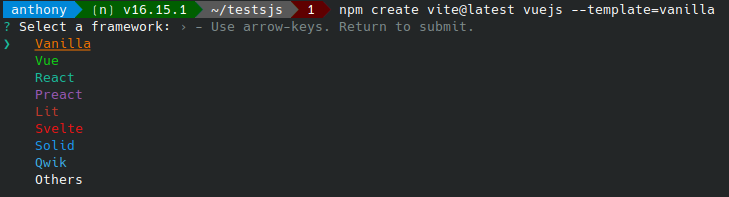
Nous allons donc utiliser Vite pour faciliter la création de bundle CSS/JS. Voyons ce que nous propose l'outil embarqué de création de squelette de projet
npm create vite@latest vuejs --template=vanilla

Testons avec Vue.js par exemple, on choisit ensuite Typescript comme langage. Puis compile :
cd vuejs
npm install
npm run build
Voici ce que donnent les statistiques :
vite v4.4.11 building for production...
✓ 18 modules transformed.
dist/index.html 0.45 kB │ gzip: 0.29 kB
dist/assets/vue-5532db34.svg 0.50 kB │ gzip: 0.31 kB
dist/assets/index-c322ae43.css 1.30 kB │ gzip: 0.67 kB
dist/assets/index-127f2da4.js 51.61 kB │ gzip: 20.93 kB
✓ built in 649ms
Ouch, on s'y attendait, 51Ko de code qui ne fait pas grand chose, ça démarre mal mais on s'y attendait.
On opère de même pour les autres frameworks :
| Framwork | Taille du Js |
|---|
----------------------------
| Vanilla | 1.45 kB | |
|---|---|---|
| Solid | 8.60 kB | |
| Preact | 13.77 kB | |
| Lit | 20.17 kB | |
| Qwik | 46,65 kB | |
| Vue | 51.61 kB | |
| React | 143.41 kB |
Ok, Svelte est fidèle à son image de framework optimisé. On déclare donc le choix fait pour la partie Javascript.
Framework CSS
Notre besoin est le suivant :
- Style moderne
- Quelques composants important (modal, progression, barres de navigation, un `
- Pure CSS, pas de Javascript
Il est possible de trouver des comparatifs, qui deviennent assez vite obsolète vue la rapidité d'évolution des framework Web.

Nous allons partir sur Picnic.css qui coche toutes les cases en plus d'être un peu maintenu.
Test sur l'embarqué
Pour notre test, nous allons choisir un microcontrôleur ESP32 comprenant une connectivité Wifi et plus particulièrement un M5Stick-C ; c'est tout petit, doté d'un boîtier et d'un écran.
La première chose à faire est de créer un premier projet qui imprime quelquechose sur le LCD. Le minimum pour pouvoir déboguer et plus tard afficher des données.