- Published on
Intégrer des posts Mastodon sur la page d'accueil VitePress
- Authors
- Name
- Anthony Rabine
Lorsque l'on souhaite embarquer des pages web dans un système embarqué, il est particulièrement utile de faire travailler le navigateur client pour laisser le processeur tranquille. Les frameworks Javascript récents sont assez lourds par contre, voyons ce que ça donne.
VitePress
VitePress est un moteur de site statique utilisant des technologies modernes telles que Vite et Vue.js que l'on peut retrouver dans le front-end de beaucoup de sites. Il est similaire à Jekyll, Hugo et autres solitions similaires, après une phase de "construction" le site est généré à base de fichier simples HTML et très peu (voire pas) de Javascript.
Le projet est récent et encore beaucoup de choses vont évoluer. Le thème de base est assez complet avec gestion des langues et des thèmes sombre/clair, c'est un très bon choix pour une documentation technique.
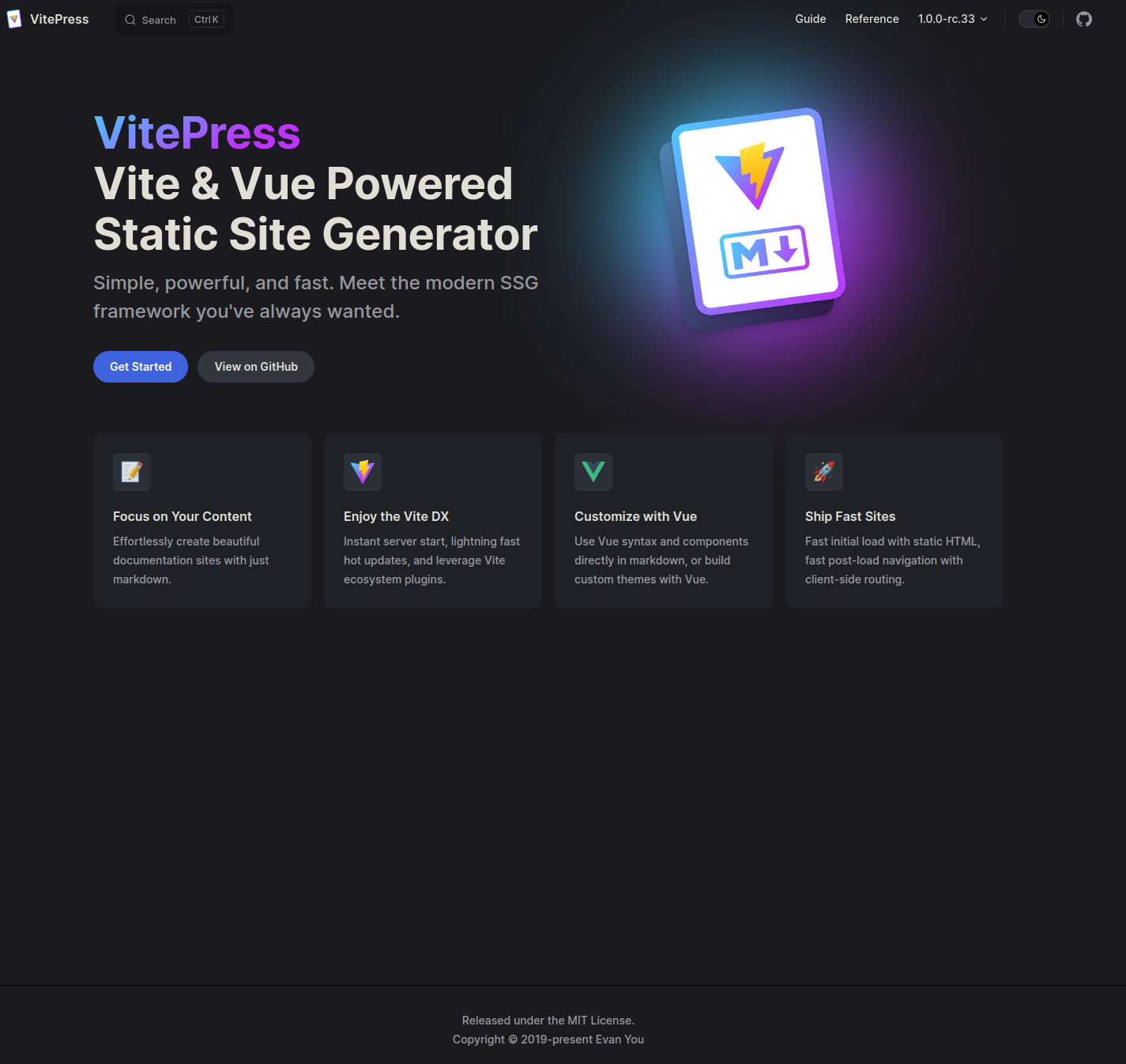
La page de garde ressemble à cela :

Le contenu textuel de cette page d'accueil peut être modifié simplement en éfitant un fichier de configuration. Par contre, si l'on souhaite ajouter des éléments plus complets comme du HTML dynamique (ou non), il va falloir mettre les mains dans le cambouis.
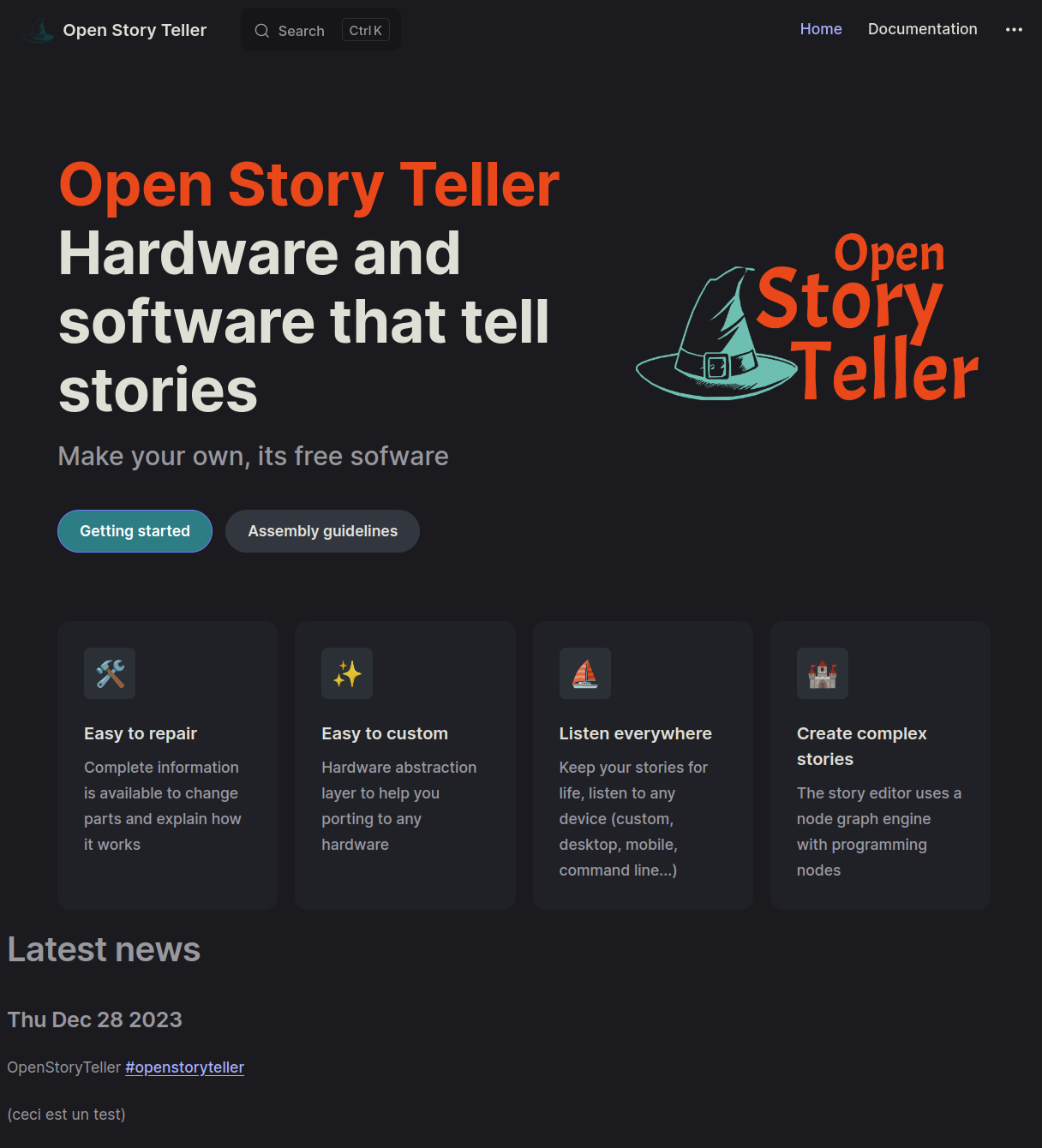
Notre projet va être ici de remplir la zone un peu vide entre la liste des fonctionnalités et le pied de page : nous allons y placer les dernières nouvelles issus d'un compte Mastodon !
Mastodon
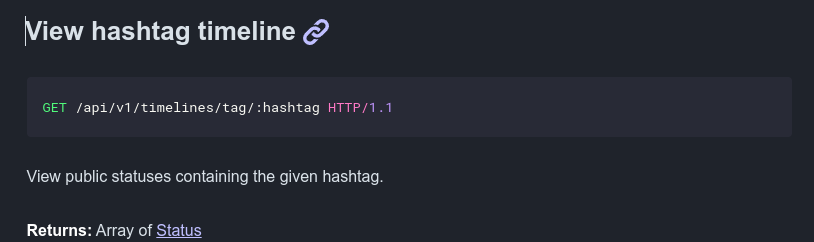
Mastodon est un réseau central libre (open source) et décentralisé, concurrent de Twitter et autres machins commerciaux. Voyons comment récupérer les derniers posts d'un utilisateur en filtrant par un hashtag précis. Tout est dans la doc de l'API, c'est très simple :

Il existe plusieurs arguments à l'URL, nous allons utilise l'option "limit" qui va permettre de limiter le nombre de résultats reournés.
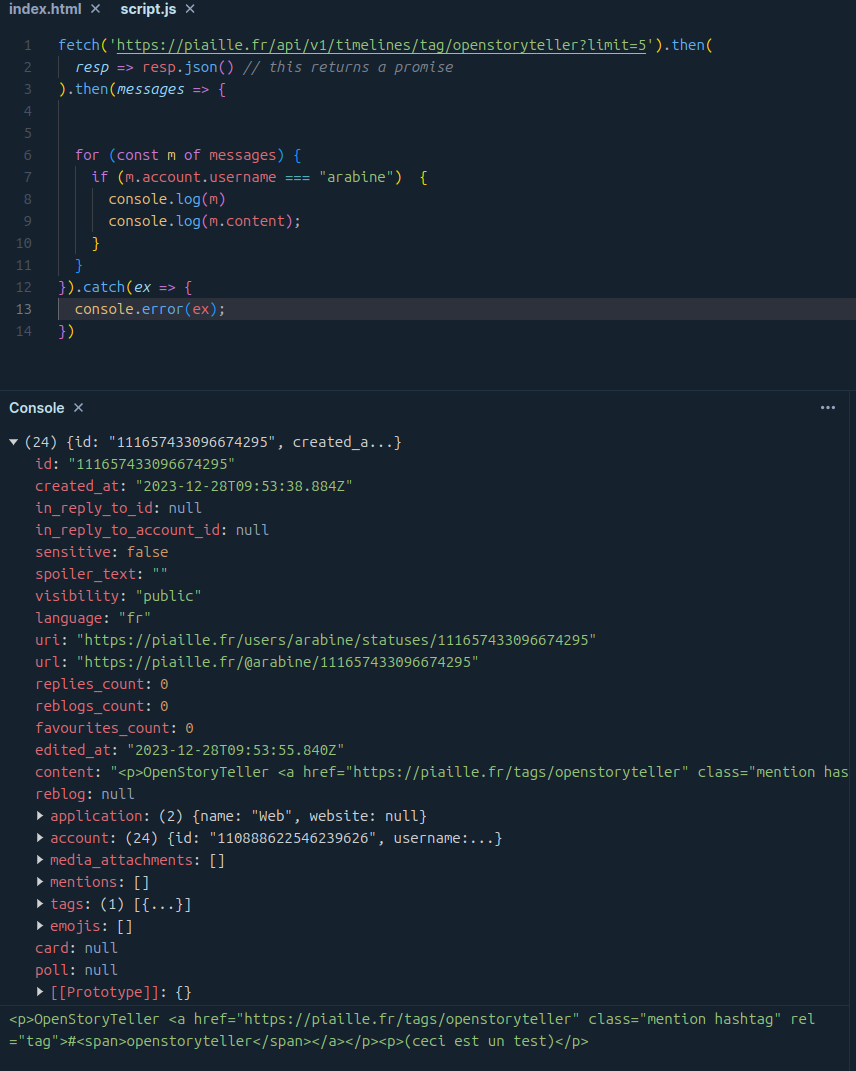
Avant toute chose, lorsque vous travaillez avec une API, utilisez un logiciel de test pour vous familiariser. Ici nous allons faire un esssai avec un logiciel en ligne de bac à sable Javascript :

Nien entendu nous avons créé un post Mastodon pour avoir au moins un résultat.
Intégration dans VitePress
Explorons encore la documentation de ce logiciel. Une section appelée "Extending the Default Theme" nous apprend que l'on peut créer des composants Vue.js à injecter dans les "slots" (emplacements) prédéfinis dont la liste est fournie. Le slot qui va nous intéresser est celui appelé home-features-after pour cibler la zone vide vue au début de cet article.
Créons un fichier nommé HomeContent.vue avec le contenu ci-dessous :
<script setup>
import DefaultTheme from 'vitepress/theme'
import { onMounted } from 'vue'
import { ref } from 'vue'
const lastNews = ref([]);
onMounted(() => {
fetch('https://piaille.fr/api/v1/timelines/tag/openstoryteller?limit=5').then(
resp => resp.json() // this returns a promise
).then(messages => {
// lastNews = ref([]);
for (const m of messages) {
if (m.account.username === "arabine") {
// console.log(m)
console.log(m.content);
lastNews.value.push({ content: m.content, date: new Date(m.created_at).toDateString() })
}
}
}).catch(ex => {
console.error(ex);
})
});
</script>
<template>
<div class="vp-doc custom-block">
<h1>Latest news</h1>
<div v-for="item in lastNews">
<h3>{{item.date}}</h3>
<p v-html="item.content"></p>
</div>
</div>
</template>
<style scoped>
</style>Nous retrouvons le code de l'API Mastodon qui est exécuté lorsque la page est "montée" (voir le cycle de vie d'un composant Vue.js). Notre template HTML est très simple avec un titre contenant la date et le contenu du post dont le formatage HTML en provenance de Mastodon est conservé.
Ensuite, modifiez le fichier index.ts situé dans le répertoire caché .vitepress de votre site :
// https://vitepress.dev/guide/custom-theme
import { h } from 'vue'
import Theme from 'vitepress/theme'
import './style.css'
import HomeContent from './HomeContent.vue'
export default {
...Theme,
Layout: () => {
return h(Theme.Layout, null, {
'home-features-after': () => h(HomeContent)
// https://vitepress.dev/guide/extending-default-theme#layout-slots
})
},
enhanceApp({ app, router, siteData }) {
// ...
}
}Nous chargeons notre composant et nous l'insérons à l'endroit du slot prévu à cet effet. Voici le résultat :